WebImage.Resize method - How to Remove the Left and Top border from the image
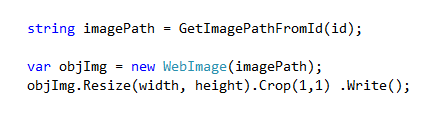
WebImage is a class in System.Web.Helpers namespace ( in System.Web.Helpers dll) which helps us to do some useful things with an image in a webpage like cropping, resizing,flipping ( vertical & horizontal), rotating etc... It is a very useful class if you are working with some code which returns an image according to your needs ( image of 100 px height and 100 px width / left rotated image etc...). Recently i was using this class for an ASP.NET MVC project where i had an image controller and a GET action method which returns an image with the following code.
GetImagePathFromId is my custom function which accepts an id of the image and returns a full path to the image. width and height are two parameters i am passing to the Resize method to get my image resized. And i will get the out put like this.
Nice ! Everything looks fine .
Wait......!!!!!
Did you notice there is small border on the left and top side of the image ? Ah ! I don't really want that . What to do now ?
By default, The Resize method adds a left and top border of 1px to the resulting image. If you do not want that, you can simply get rid of it by calling the Crop method and pass 1px left and 1px top.
The Crop method will crop that many pixels from the image. In this case, 1px from top and 1px from left. This will give us an image without any LEFT-TOP borders like this.
Some useful resources
http://msdn.microsoft.com/en-us/library/system.web.helpers.webimage(v=vs.99).aspx
http://msdn.microsoft.com/en-us/library/system.web.helpers.webimage.resize(v=vs.99).aspx
Happy Coding folks ...